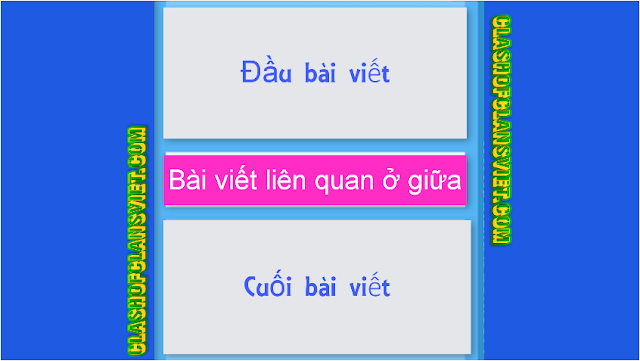
Tiện ích bài viết liên quan là 1 tính năng không thể thiếu đối với 1 website nói chung và blogspot nói riêng bởi nó sẽ giúp giữ chân khách truy cập lâu hơn thông qua các chủ đề có liên quan đến các bài viết mà họ đang xem. Vì là nền tảng miễn phí cho nên blog cung cấp rất ít các tùy chọn hiển thị bài viết liên quan đặc biệt đối với những bạn muốn hiển thị các bài viết liên quan ở giữa bài đăng trong blogspot và đây chính là thủ thuật mà clash of clans việt muốn giới thiệu với các bạn trong bài viết hôm nay !!!
- [col]
- [col]
[<b:if cond='data:blog.pageType == "item"'><script type='text/javascript'> //<![CDATA[ var relatedSimply = new Array(); var relatedSimplyNum = 0; var relatedUrls = new Array(); function related_results_labels(json) { for (var i = 0; i < json.feed.entry.length; i++) { var entry = json.feed.entry[i]; relatedSimply[relatedSimplyNum] = entry.title.$t; for (var k = 0; k < entry.link.length; k++) { if (entry.link[k].rel == 'alternate') {relatedUrls[relatedSimplyNum] = entry.link[k].href; relatedSimplyNum++; break;}}}} function removeRelatedDuplicates() { var tmp = new Array(0); var tmp2 = new Array(0); for(var i = 0; i < relatedUrls.length; i++) { if(!contains(tmp, relatedUrls[i])) { tmp.length += 1; tmp[tmp.length - 1] = relatedUrls[i]; tmp2.length += 1; tmp2[tmp2.length - 1] = relatedSimply[i];}} relatedSimply = tmp2; relatedUrls = tmp;} function contains(a, e) { for(var j = 0; j < a.length; j++) if (a[j]==e) return true; return false;} function printRelatedLabels() { var r = Math.floor((relatedSimply.length - 1) * Math.random()); var i = 0; document.write('<ul>'); while (i < relatedSimply.length && i < 20) { document.write('<li><a href="' + relatedUrls[r] + '">' + relatedSimply[r] + '</a></li>'); if (r < relatedSimply.length - 1) { r++; } else { r = 0;} i++;} document.write('</ul>');} //]]> </script> </b:if>]
- [col]
- Bước 2 : Tìm đến đoạn thẻ ]]></b:skin> và cody đoạn code phía dưới lên trước ]]></b:skin> như hình bên. Ở bước này có 1 số mẫu " Bài viết liên quan " để các bạn lựa chọn
Kiểu 1.
[/*Đoạn Code kiểu 1*/ .related-simplify{position:relative;padding:0;margin:15px auto;width:100%;} .related-simplify h4{background:#3498db;padding:8px 12px;margin:0;font-size:15px;font-weight:400;color:#fff;border:1px solid #2e88c5} .related-simplify ul{margin:0;padding:0} .related-simplify ul li{background:#f6f6f6;position:relative;list-style:none;padding:9px;margin:auto;line-height:1.4em;border:1px solid rgba(0,0,0,0.1);border-bottom:0;transition:all .3s} .related-simplify ul li:nth-child(odd){background:#fefefe} .related-simplify ul li:last-child{border-bottom:1px solid rgba(0,0,0,0.1)} .related-simplify ul li:before{content:'\f138';font-family:fontawesome;position:absolute;margin:0 9px 0 4px;color:#2ecc71;overflow:hidden;transition:all .3s} .related-simplify ul li:hover:before{content:'\f138';font-family:fontawesome;-webkit-animation:bounceright .3s alternate ease infinite;animation:bounceright .3s alternate ease infinite} .related-simplify a{color:#0383d9;font-size:13px;margin:0 0 0 30px;} .related-simplify a:hover{color:#0383d9;text-decoration:underline} .related-simplify ul li:nth-child(n+4) {display:none;} @-webkit-keyframes bounceright{from{-webkit-transform:translateX(0)}to{-webkit-transform:translateX(3px)}} @keyframes bounceright{from{transform:translateX(0)}to{transform:translateX(3px)}}]
Kiểu 2.
[/* Đoạn code kiểu 2 */ .related-simplify{position:relative;padding:20px 12px 12px 12px;margin:32px auto 24px auto;width:93%;border:4px double rgba(0,0,0,0.2)} .related-simplify h4{background:#fff;padding:8px 10px;position:absolute;margin:0;font-size:17px;font-weight:700;color:#000;top:-21px;left:2.5%} .related-simplify ul{margin:0;padding:0} .related-simplify ul li{position:relative;list-style:none;padding:9px 0;margin:auto;line-height:1.4em;transition:all .3s} .related-simplify ul li:before{content:'\f0c8';font-family:fontawesome;position:absolute;margin:0 5px 0 2px;color:rgba(0,0,0,0.5);overflow:hidden;font-size:60%;left:10px;transition:all .3s} .related-simplify ul li:hover:before{content:'\f0c8';font-family:fontawesome;color:#0383d9;} .related-simplify a{color:#000;font-size:14px;margin:0 0 0 30px;} .related-simplify a:hover{color:#0383d9;} .related-simplify ul li:nth-child(n+4) {display:none;} @media only screen and (max-width:768px){ .related-simplify{padding:15px 0 10px 0;width:100%;border:2px solid #e74c3c;border-left:0;border-right:0} .related-simplify h4{color:#e74c3c;padding:8px;font-size:15px;top:-18px;left:3.5%} .related-simplify a{font-size:14px;margin:0}.related-simplify a:hover{color:#e74c3c} .related-simplify ul li{padding:5px 0} .related-simplify ul li:before,.related-simplify ul li:hover:before{display:none}}]
Kiểu 3.
[/* Đoạn code kiểu 3 */ .related-simplify{display:inline-block;background:#34495e;color:#fff;position:relative;padding:0;margin:20px auto;width:100%;border:6px double #fff;} .related-simplify ul{background:rgba(38,62,87,0.8);margin:0;padding:20px} .related-simplify ul li{position:relative;list-style:none;padding:9px 0;margin:auto;line-height:1.4em;transition:all .3s} .related-simplify ul li:before{content:'\f0c8';font-family:fontawesome;position:absolute;margin:0 5px 0 2px;color:rgba(255,255,255,0.7);overflow:hidden;font-size:60%;left:10px;transition:all .3s} .related-simplify ul li:hover:before{content:'\f0c8';font-family:fontawesome;color:#f1c40f;} .related-simplify a{color:#fff;font-size:17px;margin:0 0 0 30px;} .related-simplify a:hover{color:#fff;text-decoration:underline} .related-simplify ul li:nth-child(n+4) {display:none;} @media only screen and (max-width:768px){ .related-simplify{padding:15px 0 10px 0;width:100%;border:2px solid #e74c3c;border-left:0;border-right:0} .related-simplify h4{color:#e74c3c;padding:8px;font-size:15px;top:-18px;left:3.5%} .related-simplify a{font-size:14px;margin:0}.related-simplify a:hover{color:#e74c3c} .related-simplify ul li{padding:5px 0} .related-simplify ul li:before,.related-simplify ul li:hover:before{display:none}}]
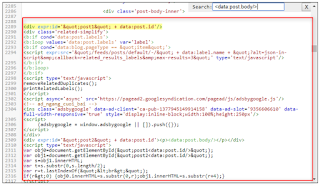
[<div expr:id='"post1" + data:post.id'/>
<br/><div class='related-simplify'>
<b:if cond='data:post.labels'>
<b:loop values='data:post.labels' var='label'>
<b:if cond='data:blog.pageType == "item"'>
<script expr:src='"/feeds/posts/default/-/" + data:label.name + "?alt=json-in-script&callback=related_results_labels&max-results=3"' type='text/javascript'/>
</b:if>
</b:loop>
</b:if>
<script type='text/javascript'>
removeRelatedDuplicates();
printRelatedLabels();
</script>]













 Fanpage:
Fanpage:
 Group:
Group:
